Already thinking about your Spring courses? Or maybe you just wonder how we made the landing page of the Remote Delivery Resources Canvas page look so nice?
The truth is that we owe it to one of Sarah’s amazing Ed Tech students: Jay Marcy!
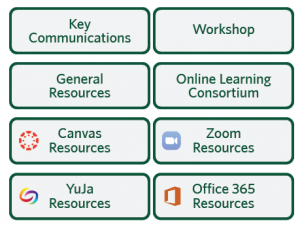
I like organizing things with buttons, but I have very little skill creating said buttons. So Sarah took the challenge to Jay who then created these buttons:

Not digging the white with Castleton green outline and text?
How about white text on a dark gray button:

Or perhaps you’d prefer light green text on a Castleton green button:

Jay created all of these!
Whatever button set you dig, you can now implement them in your own courses too! All you have to do is go import the appropriate landing page from the Canvas Commons where Sarah Chambers has graciously posted them.
How to Find and Import Items from the Canvas Commons
Step 1: Log into Canvas.
Step 2: In the left-most Canvas menu, click on the icon labelled “Commons”

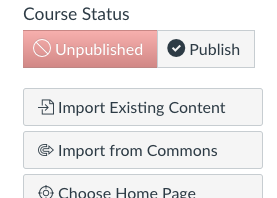
Alternate Step 2: If you’re in the Canvas course you want to import the material into, in the right-most menu of your Canvas course you can click on the button labelled “Import from Commons”

Step 3: The fastest way to get to the landing page that features your buttons of choice is to filter your search! So in the top right of the Commons screen, click on the funnel icon labelled “Filter”

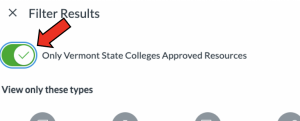
Step 4: In the menu that opens, we’re going to turn on the “Only Vermont State Colleges Approved Resources” so it will go from this:
 to this:
to this:

Step 5: When you close this menu and peruse the remaining results, you’ll spot three landing pages created and shared by one Sarah Chambers:

Launch Page 1 gives you the white buttons with Castleton green text
Launch Page 2 gives you the dark gray buttons with white text
Launch Page 3 gives you the Castleton green buttons with light green text
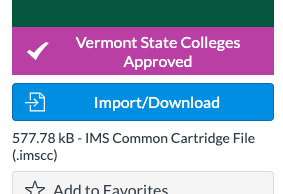
Step 6: Once you click on the Landing Page with the buttons you want, you’ll want to click on the blue “Import/Download” button in the menu on the right.

From there you’ll navigate the menus to import the page into the correct Canvas course. You can watch Sarah walk you through those steps in this YouTube video: https://youtu.be/r3HCaPxW_8s?t=128 (Yes, it’s the tutorial for importing the Student Oath of Academic Honesty – but the steps are essentially the same.)
There you have it! Snazzy buttons on a Launch page you can personalize even further! Need more help? Don’t hesitate to contact your friendly Canvas support team or to request some one-on-one time with one of our Instructional Design Consultants.



[…] Tech Tip: How to Add Buttons to Your Canvas Course’s Launch Page […]