“Great,” you say. “Now I’ve got buttons on my landing page. But why doesn’t anything happen when I click on them?”
Today’s post is dedicated to answering that question. You see, the buttons themselves are just small images. In order to add functionality to them, you’re going to have to set up your own links so that when your students click on the button, they are actually taken to the right place.
How to Add a Link to an Image
*Note: If you’re already comfortable adding a link to text, this is the same process except you’re selecting/highlighting an image rather than a string of words.
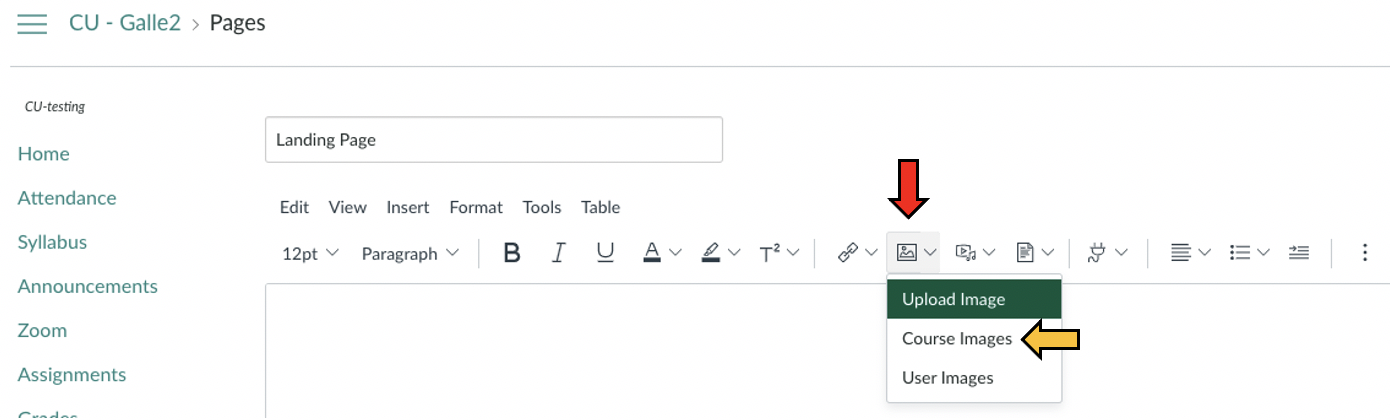
Step 1: Insert the image you want to use as a link into the Rich Content Editor (the big textbox). To do this you’ll start by clicking on the “Insert Image” icon (that the vertical red arrow is pointing to) then selecting Course Files in the drop down menu (that the horizontal orange arrow is pointing to).

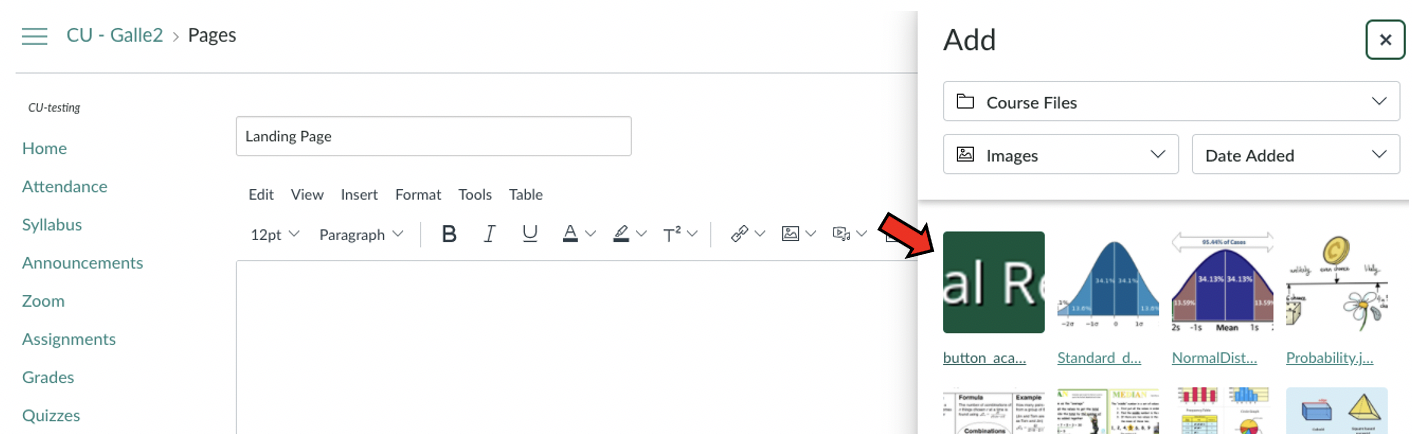
In the side menu that opens, select the image you want to insert.

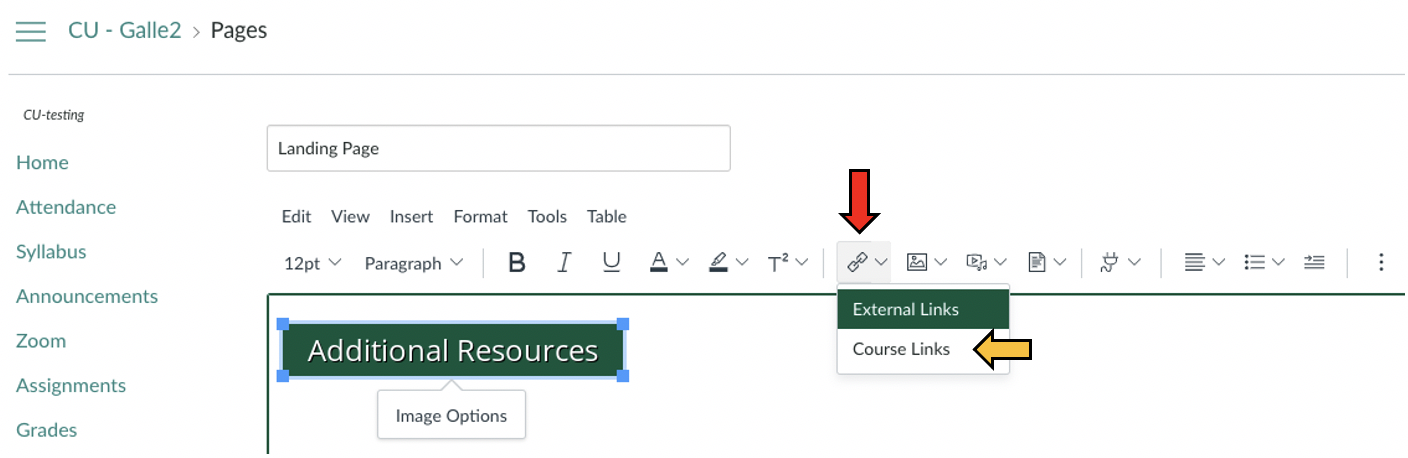
Step 2: Once the image appears in your textbox, click on the image in order to highlight (or select) it. (You’ll be able to tell it’s selected because it will be outlined in blue, just like in the picture below.) Then go click on the Hyperlink icon (that the vertical red arrow is pointing at) and choose Course Links from the drop down menu (that the horizontal orange arrow is pointing at).

It doesn’t have to be Course Links, your button could link to an external webpage… but most of the buttons for the landing pages are to make it easier to navigate within the course, so… Course Links it is!
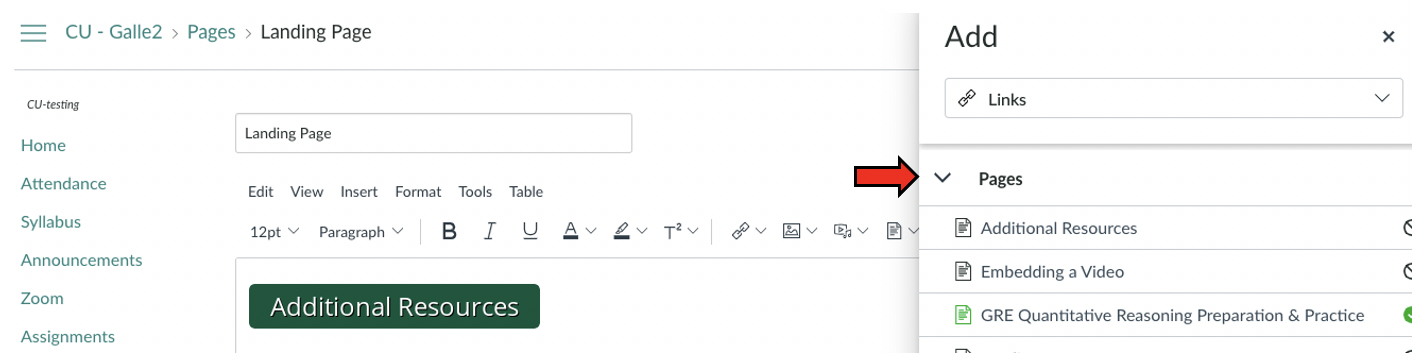
Step 3: Use the carrots/arrows (that the horizontal red arrow is pointing at) to expand and collapse types of course content in order to find the page or module or other section of the course you want the button to link to, in my example I want to link to the Additional Resources Page.

Step 4: Don’t forget to Save your changes!!
Have questions? Have ideas for what you’d like to see in the Tech Tips? Let us know!


